Урок 1. Начало работы с сайтом
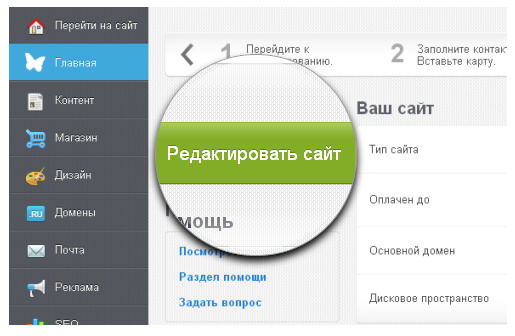
После того, как Вы подобрали наиболее оптимальный для Вашей задумки шаблон будущего сайта и создали свой ресурс, наш сервис автоматически перенаправит Вас на Панель управления сайтом, где во вкладке «Главная» будет кнопка «Редактировать сайт».
Кликнув на кнопку «Редактировать сайт», Вы перейдете на страничку редактирования.
В режим редактирования также можно перейти, кликнув на вкладку «Перейти на сайт». В верхней левой части открывшегося окна Вы увидите Панель редактирования:
В Режим редактирования переходим, кликнув на кнопку «Редактировать» или нажав клавишу F2. В режиме редактирования на страничке Вашего сайта будут подсвечиваться те блоки, которые Вы сможете редактировать. Это может быть картинка, блок меню, текстовый блок и т.д. Чтобы отредактировать текст в блоке, необходимо кликнуть мышкой на текст нужного блока. Теперь можно стереть ненужный текст, и написать нужную Вам информацию. Когда Вы завершите редактировать блок, сервис предложит сохранить изменения. Нажав на «ОК», вы сохраните введённую Вами новую информацию.
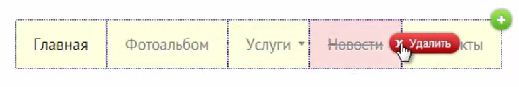
С помощью нашего сервиса можно легко редактировать пункты меню, добавлять новые или удалять ненужные. Чтобы удалить меню, необходимо навести на него курсор мыши, и нажать на красный крестик с надписью «Удалить», которая появится при наведении курсора на меню. Чтобы добавить пункт меню, нужно кликнуть на появившийся верхнем правом углу плюсик (Добавить страницу).
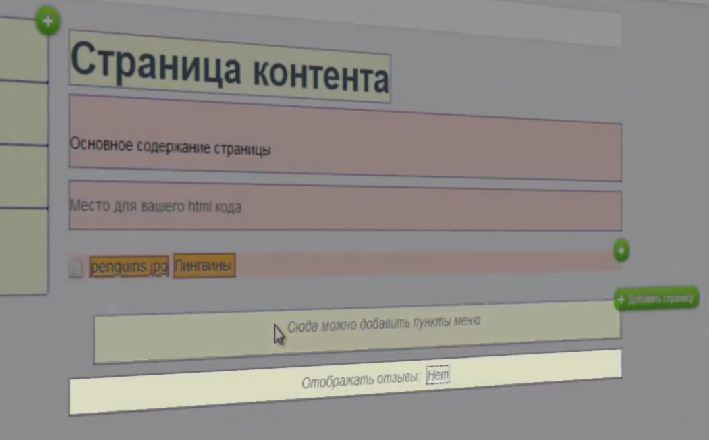
Кликнув на кнопку «Добавить страницу» перед Вами появится окно «Создание страницы», где будет предложено на выбор 6 типов страниц, а именно: Страницы контента, Ленты новостей, Категория товаров или услуг, Фотоальбом, Блог, Страница с формой обратной связи. От выбранного Вами типа странички будет в дальнейшем зависеть и структура будущей страницы. Рассмотрим каждый тип страницы отдельно. Итак, Страницы контента состоит из блока основного содержания страницы, поля для произвольного кода, блока файлов для скачивания, блока добавления пунктов меню и блока для комментариев.
В Ленте новостей содержится только новостной блог, где есть раздел для заголовка, время размещения и блок анонса новости. Страницы категория товаров или услуг содержат блок основного содержания страницы, поле загрузки файлов для скачивания, блок категории товаров и услуг для каталога. Странички типа Блог представляют собой набор постов. Чтобы добавить пост, нужно кликнуть на плюсик (Добавить пост) в окне появляются поля для заголовка, анонса, тегов, а также поля комментариев читателей блога и владельца этого самого блога. На страничке Фотоальбом можно добавлять отдельные фотографии и целые альбомы. Страничка Форма обратной связи представляет хорошо всем знакомую стандартную страничку, где есть поля для имени автора, адреса его электронной почты, темы письма и содержания самого сообщения, которое будет отправлено администратору сайта.
Когда Вы кликнули на иконку одного из типов страничек, появится окошко, где нужно ввести название создаваемой странички. После ввода кликните на кнопку «Добавить», и Ваша страничка появится на сайте. Если вы хотите отменить операцию, то для этого есть кнопка «Отменить».
Традиционно на страничке есть баннер (картинка), которая служит не только для красоты, но и для переадресации пользователя на другую страничку. Чтобы при нажатии на эту картинку пользователь переходил на нужную Вам страничку, зайдите на неё и скопируйте в адресной строке информацию, размещенную после имени домена *.gopr.ru/text (в нашем случае - text). После этого необходимо вновь прейти в режим редактирования сайта, и кликнуть на фрейм под баннером. Сюда необходимо вставить ранее скопированную информацию (в нашем случае - text). После сохранения изменений баннер будет перенаправлять пользователей на страничку text.
Вы сможете редактировать основной блок текста. Для этого необходимо в режиме редактирования кликнуть на блок. После этого вверху появится Панель редактирования текста:
Как видно, меню стандартное для текстовых редакторов, с которыми знакомы все пользователи, так что редактировать текст в блоке можно очень просто.
Наш сервис также позволяет добавлять картинки, как в обычные текстовые блоки, так и в специальные блоки для изображений. В первом случае нужно кликнуть на кнопку «Вставить изображение», которая находится панели редактирования:
Во втором случае необходимо навести курсор на картинку, и на ней появится 4 кнопки – «Удалить», «Редактировать», «Загрузить с компьютера» и «Вставить из файлового менеджера». В режиме редактирования можно прямо на сайте поворачивать картинку и обрезать её.
Для эффективной работы на платных тарифах не лишним будет знать HTML и CSS, получить базовую информацию по этим направлениям можно тут.